

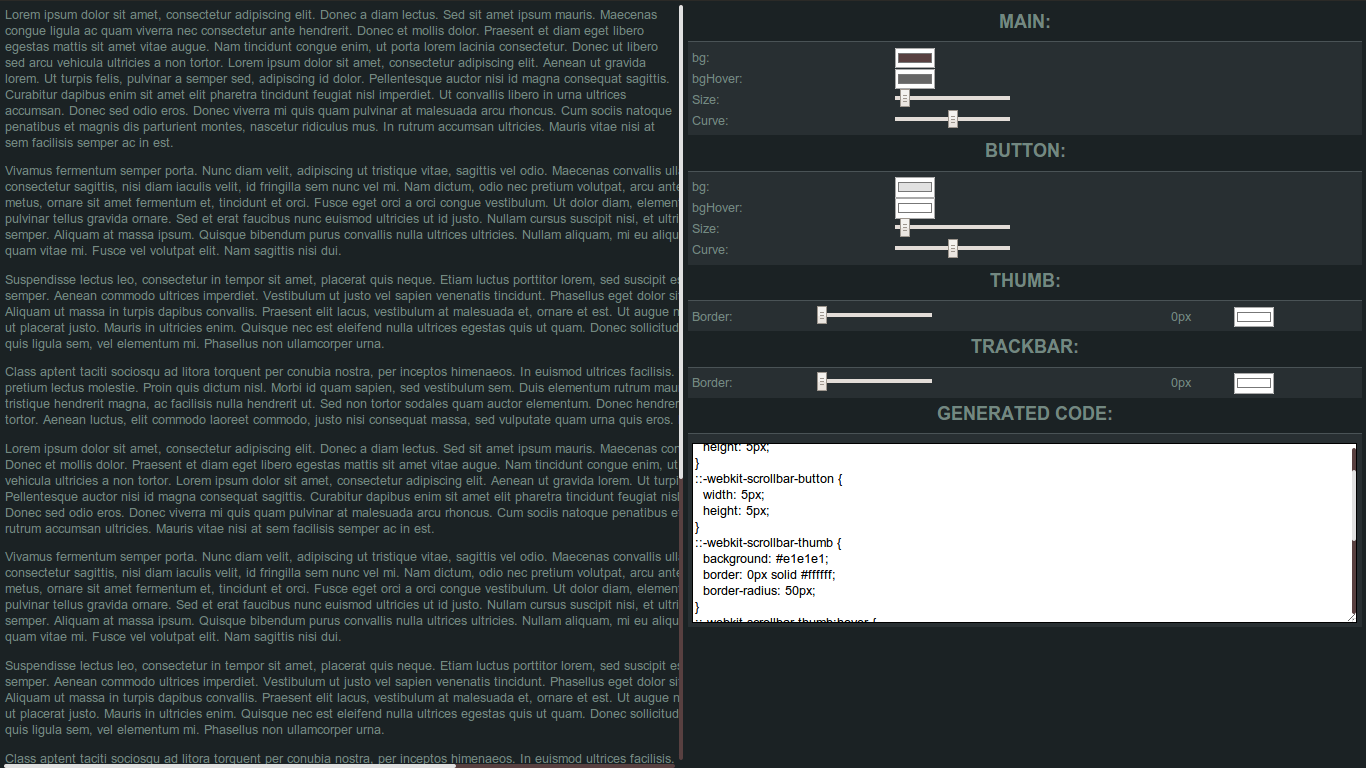
You can even transition the position of the mask, faking a fading in/out effect. The trick is that mask covers the scrollbar! So, if you create a mask that is exactly as wide as the scrollbar (here, I’m just guessing that 17px will cover it) and super duper tall (both of which should probably be calculated by a script), it can perfectly cover the scrollbar. Note that some properties are limited for example, opacity cannot be applied to scrollbar properties.In quick testing on my machine, it works across Chrome, Firefox, and Safari, regardless of my macOS settings. Using CSS gradients with the scrollbar provides an excellent opportunity to class up the scrollbar - just take a look at how CodePen uses them within their scrollbars. In addition the :enabled, :disabled, :hover and :active pseudo-classes also work with scrollbar pieces.Ī simple example of a custom scrollbar implementation would be:īackground: -webkit-linear-gradient(left, #547c90, #002640) īox-shadow: inset 1px 0 0 rgba(255, 255, 255, 0.4) We plan to extend it to work with any content and to propose it as a new standard pseudo-class.) (In recent nightlies, this pseudo-class now applies to ::selection as well. :window-inactive - Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active.

:corner-present - Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present. :no-button - Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track.

For track pieces it indicates whether the track piece abuts a singleton button. It is used to detect whether a button is by itself at the end of a scrollbar. :single-button - The single-button pseudo-class applies to buttons and track pieces. For track pieces it indicates whether the track piece abuts a pair of buttons. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. :double-button - The double-button pseudo-class applies to buttons and track pieces. It indicates whether the object is placed after the thumb. :end - The end pseudo-class applies to buttons and track pieces.

It indicates whether the object is placed before the thumb. :start - The start pseudo-class applies to buttons and track pieces. It indicates whether or not a button or track piece will increment the view's position when used (e.g., down on a vertical scrollbar, right on a horizontal scrollbar). :increment - The increment pseudo-class applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view's position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar). :decrement - The decrement pseudo-class applies to buttons and track pieces. :vertical - The vertical pseudo-class applies to any scrollbar pieces that have a vertical orientation. :horizontal - The horizontal pseudo-class applies to any scrollbar pieces that have a horizontal orientation. There are a variety of scrollbar properties to choose from, all which must be -webkit prefixed:Įven better is that there are a number of pseudo classes which can be used.


 0 kommentar(er)
0 kommentar(er)
